配置 Nginx 的神器,nginxconfig在线生成配置文件
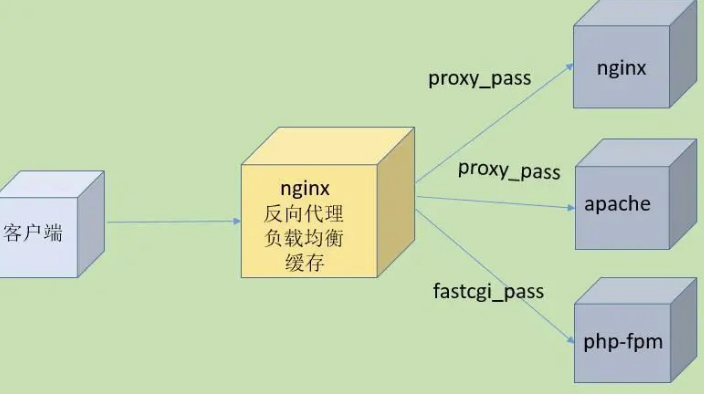
Nginx 是前后端开发工程师必须掌握的神器。该神器有很多使用场景:比如反向代理、负载均衡、动静分离、跨域等等。
把 Nginx 下载下来打开 conf 文件夹的 nginx.conf 文件,Nginx 服务器的基础配置和默认的配置都存放于此。

配置是让程序员非常头疼的事,比如 Java 后端框架 SSM,大量配置文件让不少人头皮发麻,所以才涌现了 Spring Boot 这样能简化配置的框架。
如果能够采用可视化的方式对 Nginx 进行配置,那该多好,后来在 GitHub 上发现了这款,可以一键生成 Nginx 配置的神器,相当给力
先来看看它都支持什么功能的配置:反向代理、HTTPS、HTTP/2、IPv6, 缓存、WordPress、CDN、Node.js 支持、 Python (Django) 服务器等等
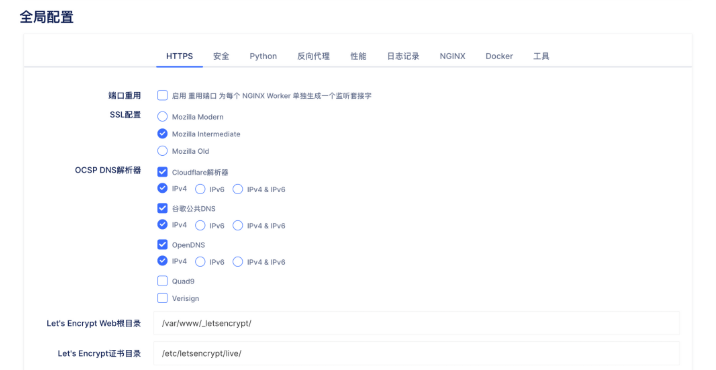
如果你想在线进行配置,只需要打开网站:https://nginxconfig.io/,按照自己的需求进行操作就行了

选择你的场景,填写好参数,系统就会自动生成配置文件。
开源地址:github.com/digitalocean/nginxconfig.io
网站:digitalocean.com/community/tools/nginx
 小任班长的博客
小任班长的博客