js数组操作,在数组第一个位置插入元素
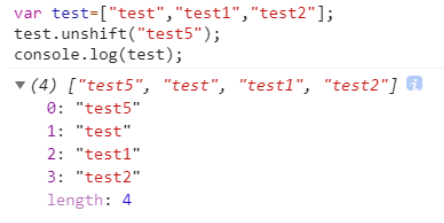
var test=["test","test1","test2"];
test.unshift("test5");
添加后的数组如下:
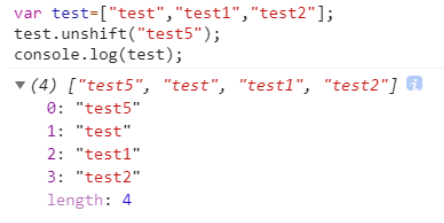
var test=["test","test1","test2"];
test.unshift("test5");
添加后的数组如下:
第一个参数是url,第二个参数是参数名称,返回对应的参数的值
function getQueryString(url,name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = url.match(reg);
if (r != null) return unescape(r[2]); return null;
}
if(typeof($("#aid").attr("rel"))=="undefined")
如果==undefined则代表没有这个属性!