EditPlus批量替换文件夹下文件内容包括子文件夹、正则表达式
1.Search->Find in Files(在文件中查找)
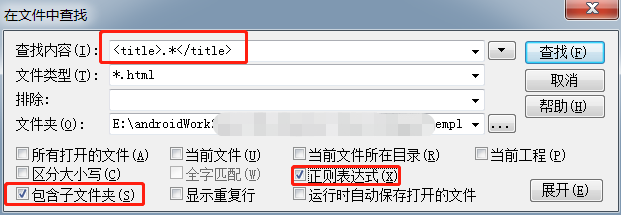
2.Find what输入你要替换的字符串,file type输入文件类型,Folder要替换的文件夹(根),选中IncludeSubfolders,如果查找是正则表达式则选中,如下图
代表的是查找.html所有的title标签。
3.在找到的文件上右键“Open All”打开所有文件
4.Search->Replace,输入替换的字符串,选中AllOpenFiles (所有打开的文件)
5.Save all保存所有替换的文件
EditPlus 支持下列的正则表达式
表达式 描述
\t 制表(跳格)字符。
\n 换行。
. 匹配任何字符。
| 在它的左边和右边的任何一个表达式匹配目标字符串。例如“a|b”匹配“a”和“b”。
[] 括号内的任何字符可能匹配目标字符。例如“[ab]”匹配“a”和“b”;“[0-9]”匹配任何数字。
[^] 括号内的没有任何字符可能匹配目标字符。例如“[^ab]”匹配“a”和“b”除外的所有字符;“[^0-9]”匹配任何非数字的字符。
* 在星号左边的字符在表达式中可能匹配 0 次或多次。例如“be*”匹配“b”,“be”和“bee”。
+ 在加号左边的字符在表达式中可能匹配 1 次或多次。例如“be+”匹配“be”和“bee”,但不匹配“b”。
? 在问号左边的字符在表达式中可能匹配 0 次或 1 次。例如“be?”匹配“b”和“be”,但不匹配“bee”。
^ 仅当 ^ 右边的表达式在行开始的位置时匹配。例如“^A”仅匹配在行开始位置的“A”。
$ 仅当 $ 左边的表达式在行结束的位置时匹配。例如“e$”仅匹配在行结束位置的“e”。
() 影响表达式的计算顺序同时也用来标记表达式。
\ 转义字符。若您要使用字符“\”本身,您必须使用“\\”。
已标记的表达式是由()围住的。标记的表达式可以被 \0、\1、\2、\3 等引用。\0 指示一个匹配完整子串的标记的表达式。\1 指示第一个标记的表达式,\2 是第二个,等等。查看下列的例子。
原文 搜索 替换 结果
abc (ab)(c) \0-\1-\2 abc-ab-c
abca (b)(c) \0-\1-\2 abc-b-c
abc (a)b(c) \0-\1-\2 abc-a-c
a1b2c3d4e (1).*(d) 1b2c3d4 小任班长的博客
小任班长的博客