微信 8.0.25 for iOS 全新发布
发布日期: 2022-07-06
发布版本: 微信 8.0.25 for iOS 下载最新版本
微信,超过10亿人使用,能够通过网络给好友发送文字消息、表情和图片,还可以传送文件,与朋友视频聊天,让你的沟通更方便。并提供有多种语言界面。

该版本主要更新如下:
修复了一些已知问题。
发布日期: 2022-07-06
发布版本: 微信 8.0.25 for iOS 下载最新版本
微信,超过10亿人使用,能够通过网络给好友发送文字消息、表情和图片,还可以传送文件,与朋友视频聊天,让你的沟通更方便。并提供有多种语言界面。

修复了一些已知问题。
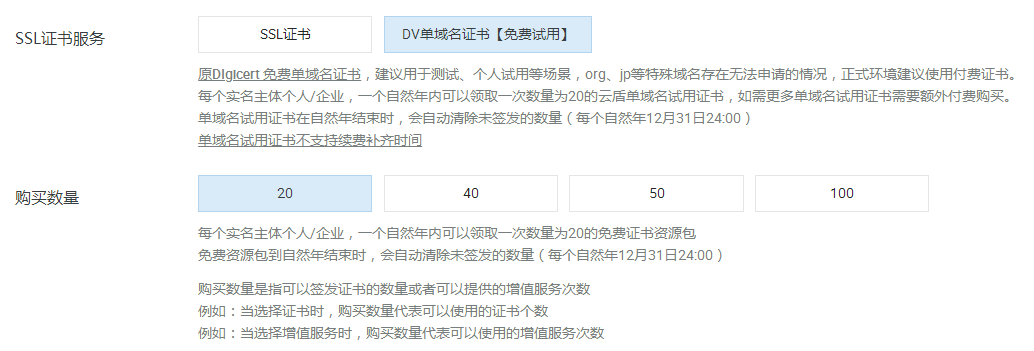
阿里云,ssl证书,可以申请一个或多个一年的免费证书。
https://common-buy.aliyun.com/?spm=5176.2020520163.cas.1.zTLyhO&commodityCode=cas#/buy

点击上方地址的 “证书资源包” 页面去领取免费证书。

申请后,在域名解析那里,添加一个TXT记录,根据“进度”的提示内容,添加解析记录。添加后就可以下载生成的ngnix证书。
然后到ngnix安装目录下,把证书copy进去,安装阿里云指导文档,配置SSL 443证书。
在原server标签添加如下核心配置:
#监听443端口
listen 443;
#你的域名
server_name 你的域名;
ssl on;
# ssl证书地址 # pem文件的路径
ssl_certificate /usr/local/nginx/cert/xxxx.pem;
# key文件的路径
ssl_certificate_key /usr/local/nginx/cert/xxxx.key;
# ssl验证相关配置
ssl_session_timeout 5m;
#缓存有效期
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#加密算法
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
#安全链接可选的加密协议
ssl_prefer_server_ciphers on;

双击install.bat即可完成安装。
另外,打开D:devSoftRDPWrap-v1.6.2RDPCONF.EXE后,会发现Listener state显示Not Listening。
注:每次系统升级后远程桌面都会不能正常使用,需要执行以下步骤修复。
右键C:WindowsSystem32termsrv.dll-属性-详细信息-文件版本
如10.0.18362.1533
在以下链接中搜索10.0.19041.1620:
https://github.com/stascorp/rdpwrap/issues?q=is%3Aissue+is%3Aopen+10.0.19041.1620
或直接在这个仓库,https://github.com/stascorp/rdpwrap/releases 搜索你的版本号,找到对于的ini文件 替换c盘的文件内容
重启服务即可。
Your version is 10.0.19041.1620
Correct offsets here: https://raw.githubusercontent.com/sebaxakerhtc/rdpwrap.ini/master/rdpwrap.ini
将搜索到的[10.0.19041.1620]和
[10.0.19041.1620-SLInit]对应的内容
添加到C:Program FilesRDP Wrapperrdpwrap.ini最下面,最后一行要留空行。
注意: 最后一行一定要空行。
运行 - services.msc
重启动Remote Desktop Configuration 后,即可生效
再次打开D:devSoftRDPWrap-v1.6.2RDPCONF.EXE,Listener state会显示Listening,问题解决。
通过RDPCheck验证 ok了
5 月 17 日消息,微信安卓平台迎来了 8.0.23 测试版更新.
官方更新日志为:
优化了一些已知问题.

支付界面 UI 动画也有改进,其它变化等你发现哦。
微信内测版本最新体验地址(需在微信中打开下方链接)
http://support.weixin.qq.com/cgi-bin/mmsupport-bin/readtemplate?t=page/android_exp__index
建议,收藏到微信中,这样下次随时打开,下载最新体验安装包。
<template>
<div>
<div @click="changeChild">按钮改变子组件数据</div>
<children ref="childCompent"></children>
</div>
</template>
<script>
methods: {
changeChild() {
this.$refs.childCompent.isFocus= true
}
}
}
</script>
注: this.$refs.childCompent.isFocus isFocus就是子组件的data属性