GitHub或正式登陆中国!全球最大开源软件平台拟设中国分公司
GitHub 或正式登陆中国!据外媒报道,全球最大的软件开发平台 GitHub 计划在中国开设分公司。此前 GitHub 曝出封禁“受美国制裁”国家账号,引起舆论哗然。
GitHub~要~登~陆~中~国~啦~
据英国《金融时报》,全球最大的软件开发平台 GitHub 计划在中国开设子公司。
GitHub 首席运营官 Erica Brescia 在接受英国《金融时报》采访时表示,对于该公司在中国扩张的计划,中国方面“非常鼓励”。
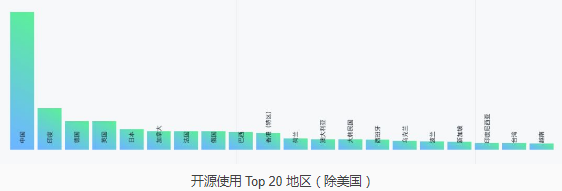
开源项目贡献者数量增长最多的是中国香港。除开源之外,从公共和私人贡献来看,亚洲的开发者社区在 2019 年增长迅速。其中 31% 的亚洲贡献者来自中国。自 2014 年以来,美国以外地区开发者数量不断上升,亚洲贡献者群体的年增长率已超过欧洲和北美。

中国的开发者对于 GitHub 来讲是不可或缺的重要组成部分,但鉴于当前的紧张形势,谁又能保证 GitHub 未来不会迫于压力对中国账号进行限制呢?这样看来,GitHub 进军中国是对双方都是有好处的。
 小任班长的博客
小任班长的博客